
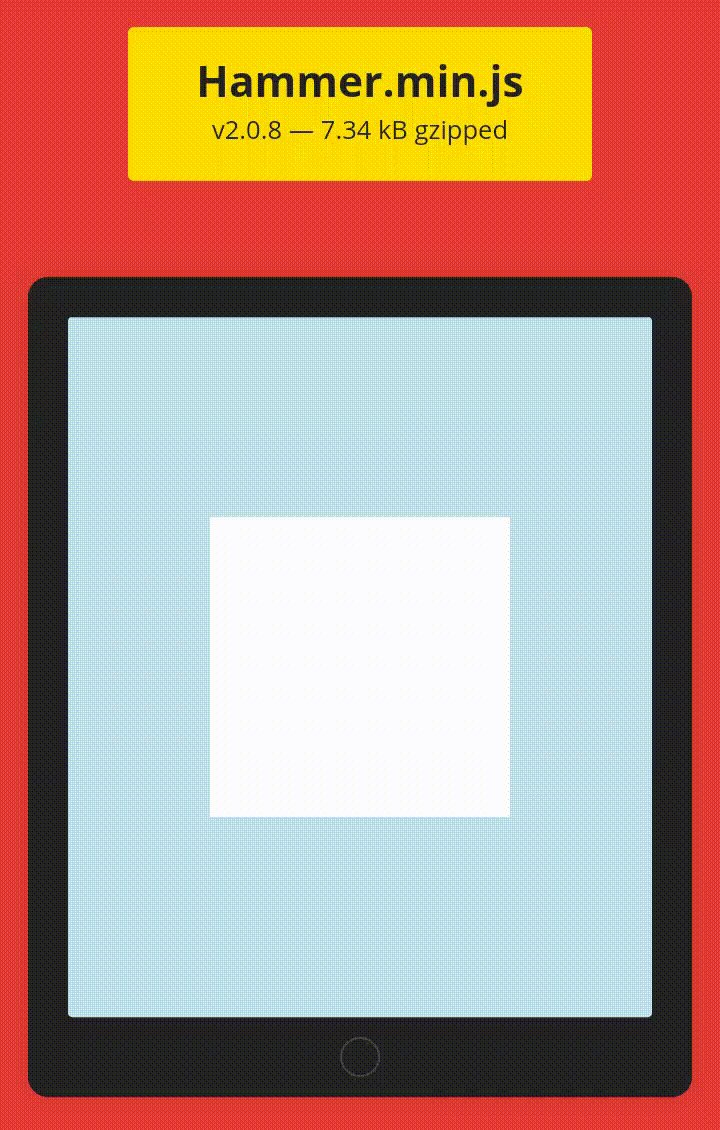
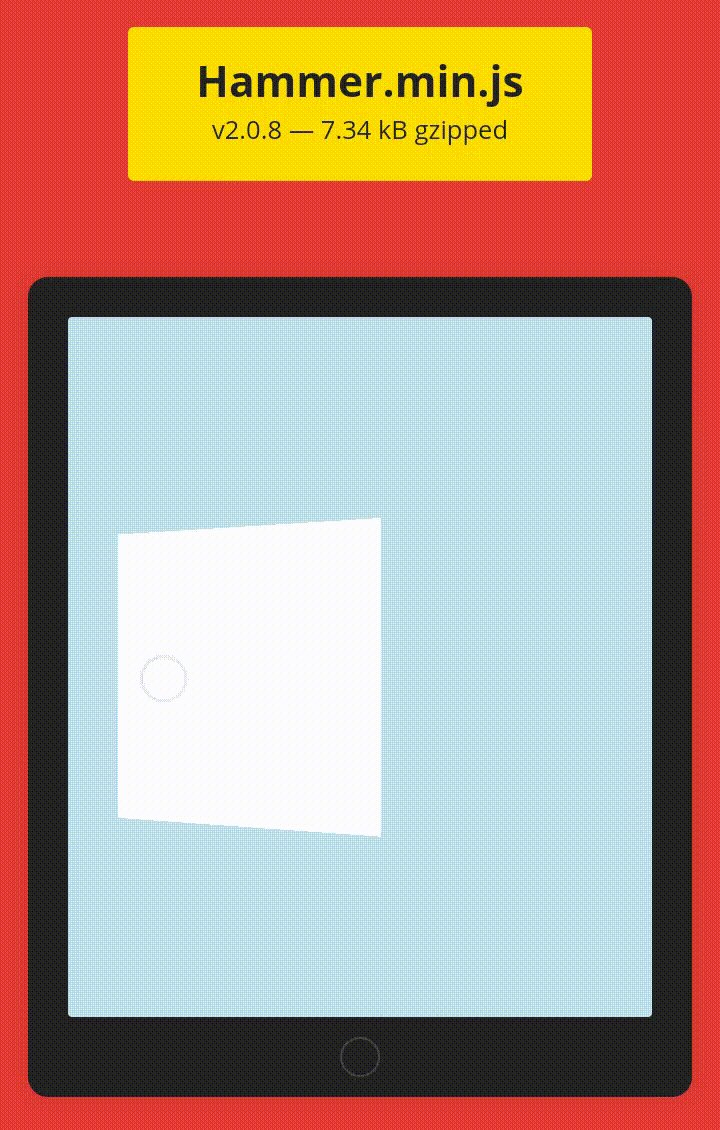
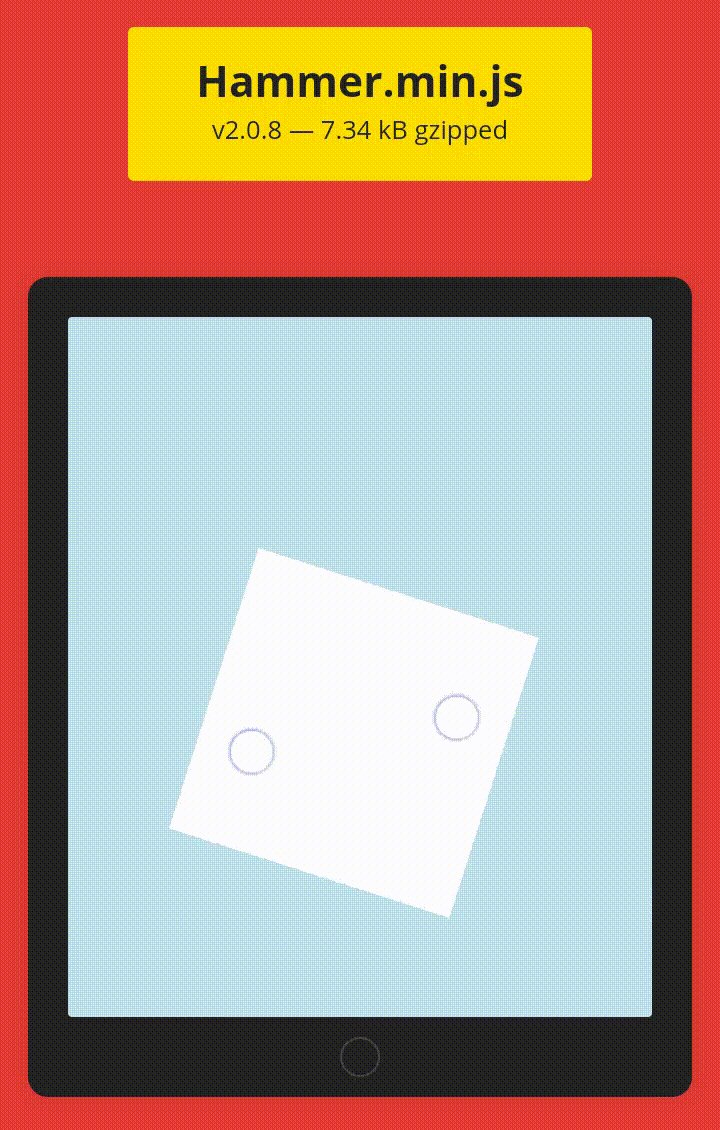
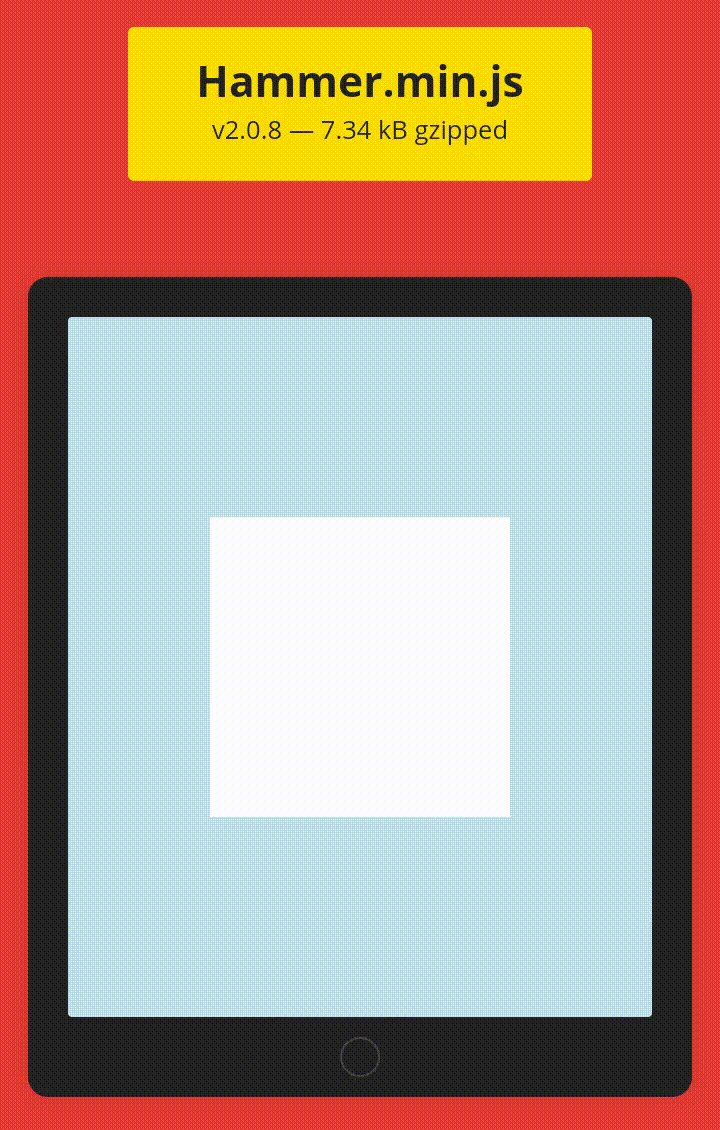
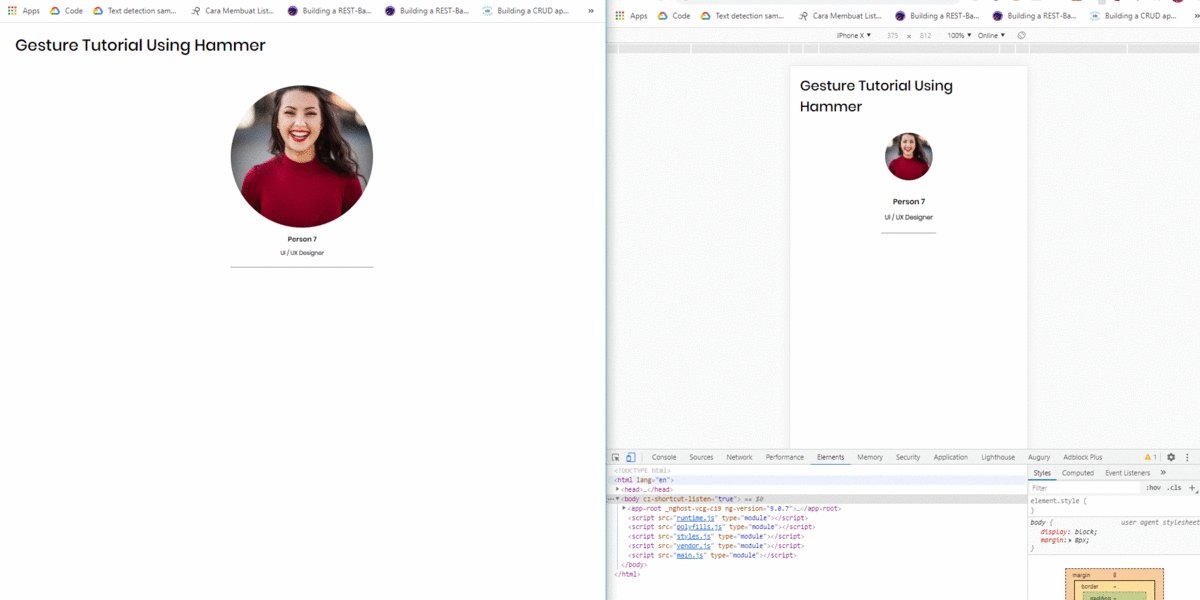
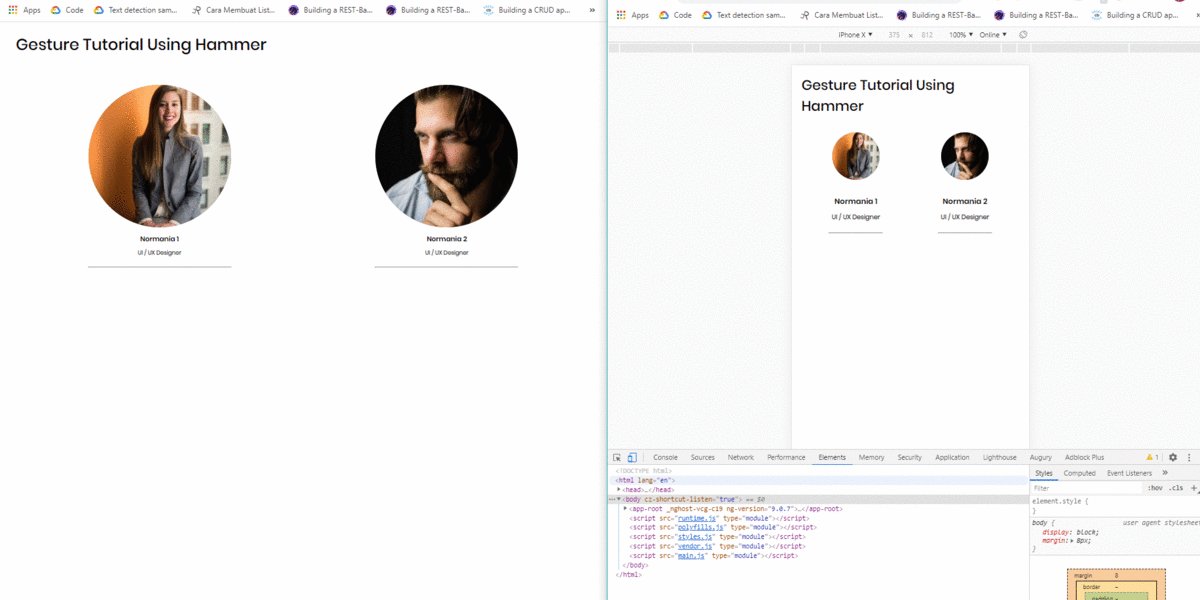
Hand gesture recognition using Handtrack.js and Hammer.js - Rotate and Pinch Demo (forked) - randomcolor9.5 - Codesandbox

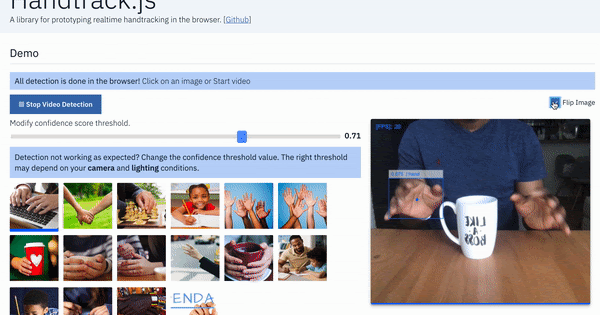
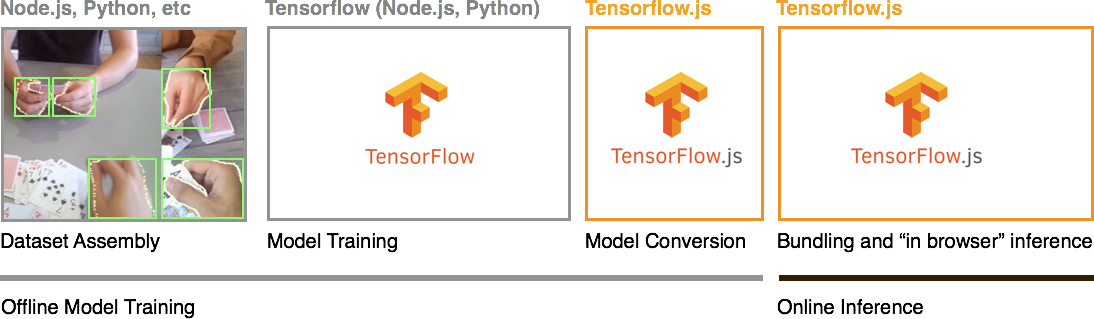
Handtrack.js: tracking hand interactions in the browser using Tensorflow.js and 3 lines of code — The TensorFlow Blog

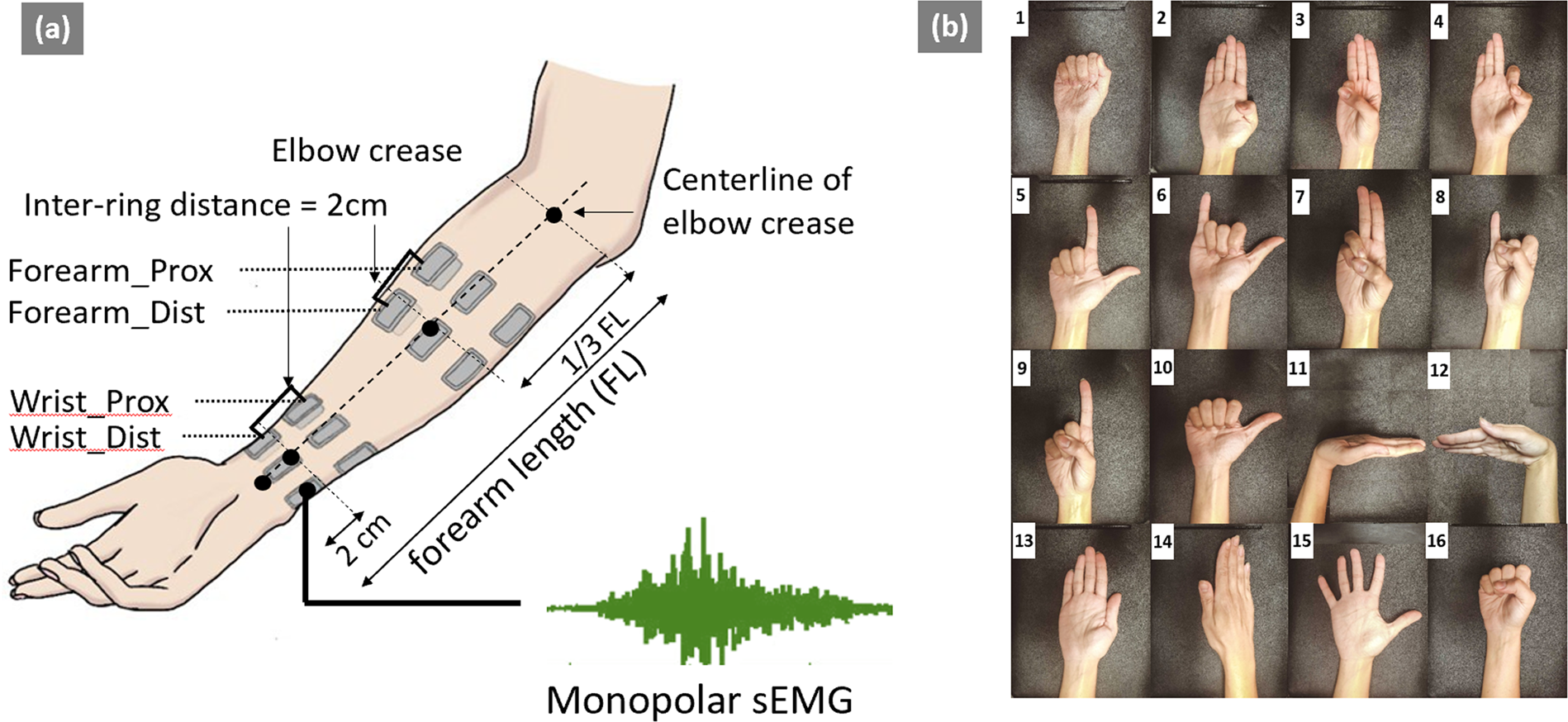
Multi-day dataset of forearm and wrist electromyogram for hand gesture recognition and biometrics | Scientific Data

Handtrack.js: tracking hand interactions in the browser using Tensorflow.js and 3 lines of code — The TensorFlow Blog

Hand gesture recognition using Handtrack.js and Hammer.js - Rotate and Pinch Demo (forked) - Codesandbox
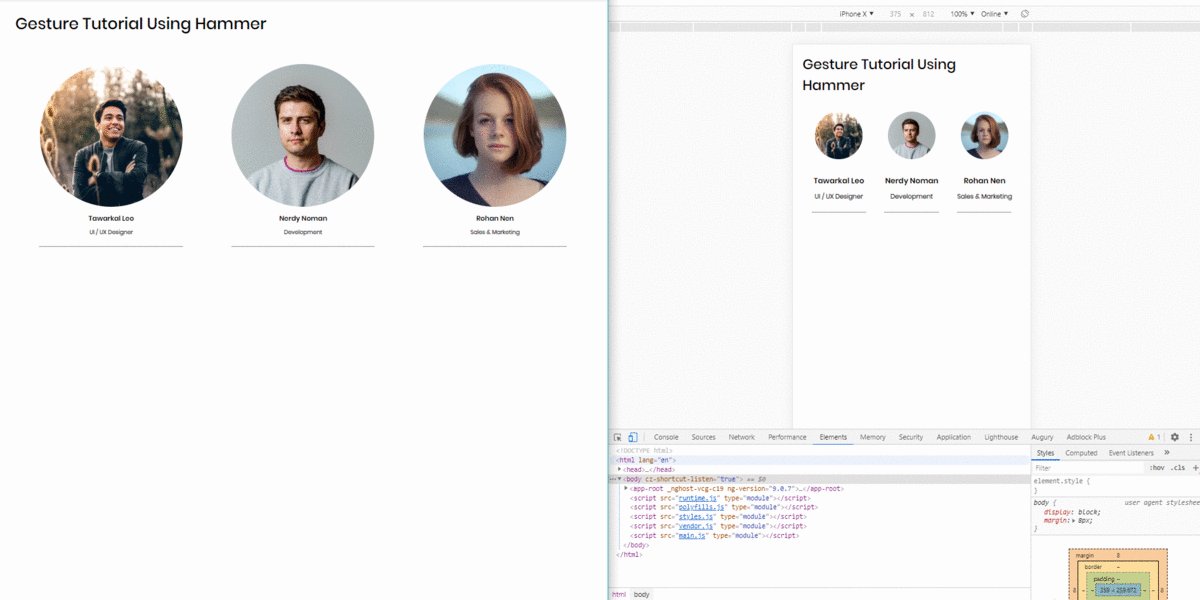
GitHub - mjyc/jammerjs: Add touch gesture-like hand gestures in your app; based on Handtrack.js + Hammer.js